فعالسازی کلید API سایت OpenWeather

آموزش نمایش پیشبینی وضعیت آبوهوا در وردپرس ، فعال سازی کلید API سایت OpenWeather در وردپرس . اگر شما هم به دنبال راهی برای نمایش پیشبینی وضعیت آبوهوا در سایت وردپرسیتان هستید، این مقاله کارتان را راه می اندازد. در این مطلب، سادهترین راه برای نمایش پیشبینی وضعیت آبوهوا در وردپرس را به شما آموزش میدهیم، پس پیشنهاد میکنیم تا پایان این آموزش ، با گالری سرور همراه شوید .
اضافه کردن سرویس پیشبینی وضعیت آبوهوا به سیستم وردپرس
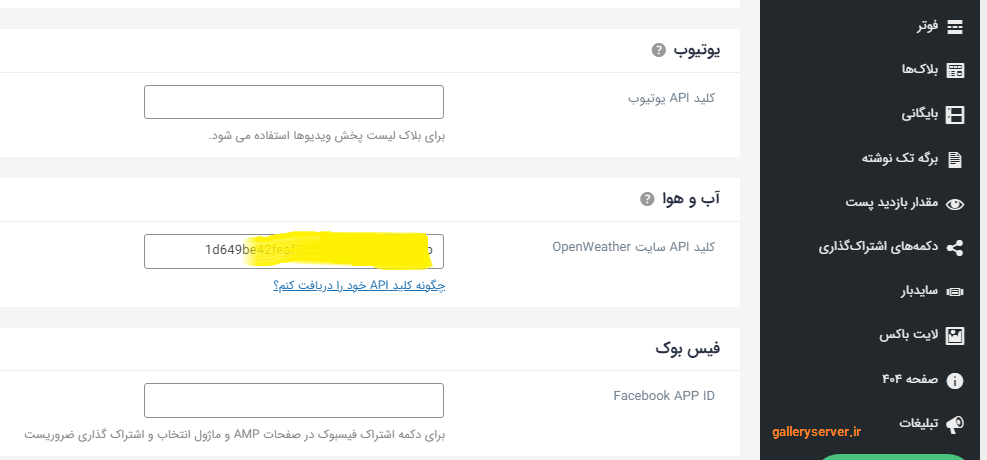
اولین مرحله ، نصب و فعالسازی افزونه «WP Cloudy» است. این افزونه، امکان کار بدون کلید API را دارد، با این حال توصیه میکنیم برای پیشگیری از «timeout»ها، یک کلید API بسازید ، البته در برخی قالب های وردپرس مانند جناح نیز در بخش یکپارچهسازیها قسمتی با نام ( کلید API سایت OpenWeather ) نیز وجود دارد که در ادامه، نحوه انجام این کار را به شما آموزش میدهیم .
ساخت کلید API :
برای ساخت کلید این افزونه باید وارد سایت «openweathermap» شوید و برای ساخت حساب کاربری جدید، روی دکمه «sign up» کلیک کنید.

بعد از ساخت حساب کاربری جدید، باید صفحهای شبیه تصویر زیر ببینید که پروفایل کاربری شما را نشان میدهد. حالا روی زبانه API KEYS کلیک کنید. همان طور که در تصویر هم آمده، در این مرحله از شما خواسته میشود که یک اسم برای کلید API تعیین کنید. کلمه موردنظرتان را وارد و بعد روی دکمه «Generate» کلیک کنید.
سایت Open Weather Map خدمات آب و هوا را به صورت رایگان در اختیار ما قرار میدهد برای دریافت خدمات پیشرفتهتر باید هزینه پرداخت کنیم.
با فشردن دکمه Generate در مرحله قبل، سایت Open Weather Map یک کلید API برای شما ایجاد کرد که برای استفاده در مراحل بعدی، باید آن را کپی کنید. تا اینجای کار که کد فعالسازی سایت خدمات آب و هوایی Open Weather را دریافت کردید میتوانید برای استفاده در قالب وردپرس خود آن را در قسمت یکپارچهسازیها قرار دهید تا افزونه مورد نظر روی قالب وردپرس تان فعال شود .

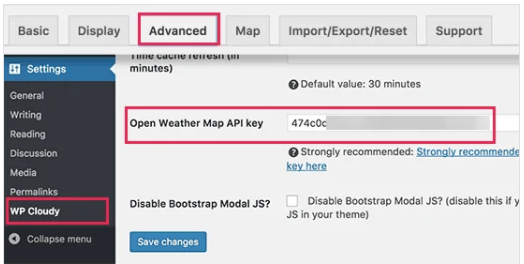
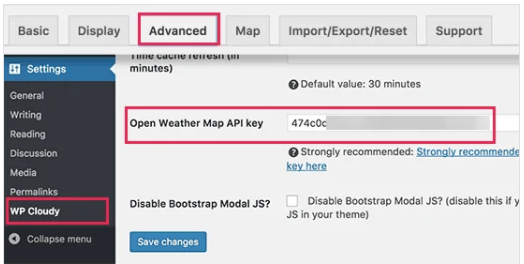
و اگر به دنبال فعال سازی افزونه وردپرس WP Cloudy هستید به بخش تنظیمات وردپرس سایتتان بروید و از منوی «Settings»، صفحه «WP Cloudy» را باز کنید. با کلیک بر روی زبانه (Tab) Advanced ، وارد این زبانه شوید.

اگر در این صفحه کمی پایینتر بروید، یک کادر با عنوان «Open Weather Map API key» میبینید که باید کلید API کپی شده در مرحله قبل را در آن پیست (Paste) کنید. یادتان باشد که بعد از انجام این مراحل، برای ذخیره تنظیمات، حتماً کلید «Open Weather Map API key» را فشار دهید.
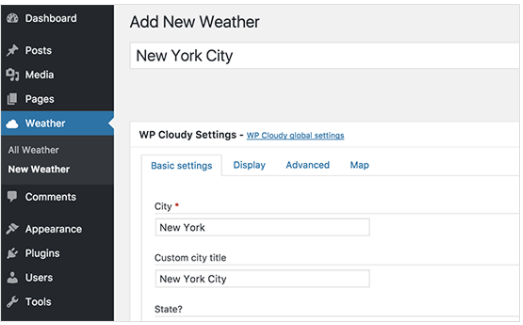
حالا وقت آن رسیده است که تنظیمات دلخواهتان را برای ایجاد یک گزارش اختصاصی جهت نمایش پیشبینی وضعیت آبوهوا در سایتتان اعمال کنید. برای این کار لازم است از منوی «Weather»، وارد صفحه «Add New Weather» شوید.
حالا باید نام کشور، استان و شهر موردنظرتان را، برای دریافت گزارش وضعیت آبوهوا ، در کادرهای مربوط به آنها وارد کنید و سپس وارد زبانه «Display» شوید. در این زبانه میتوانید تنظیمات مربوط به نمایش وضعیت آبوهوا در سایتتان را، به دلخواه خودتان تغییر دهید. این امکان را دارید که برخی اطلاعات و همین طور تعداد روزها را برای نمایش یا عدم نمایش در این قسمت، اضافه یا حذف کنید.

بعد از پایان مراحل بالا و برای ذخیره این تنظیمات، مانند تصویر زیر روی دکمه publish کلیک کنید و سپس شورتکد (shortcode) آن را کپی کنید.
از این شورتکد میتوانید برای نمایش پیشبینی وضعیت آبوهوا در تمام صفحات و مطالب وردپرس و همین طور ویجتهای کناری سایتتان استفاده کنید. درنهایت، با اضافه کردن شورتکد بهدست آمده به هرکدام از قسمتهای فوق ، میتوانید پیشبینی وضعیت آبو هوا را در آن قسمت از سایتتان مشاهده کنید.